本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
本篇文章請參考
[Vue2Leaflet系列一] 從vue-cli安裝到建置地圖
之前介紹過Leaflet Plugins的許多擴充功能,
那麼用vue開發的Leaflet圖台能不能用這些功能呢?
別擔心!Vue2Leaflet也有Plugins可以用呦!(雖然功能沒有原本的多)
今天就來簡單介紹幾個有趣的功能吧!(以之前沒介紹過的為主)
今天要使用的vue2-leaflet-geosearch,提供地理空間資訊查詢。
↓ 先cd至專案資料夾,用npm安裝vue2-leaflet-geosearch及leaflet-geosearch
npm install --save vue2-leaflet-geosearch leaflet-geosearch
↓ 昨天的Leaflet.vue中,除了vue2-leaflet外,額外要引入leaflet-geosearch及vue2-leaflet-geosearch
import {
LMap,
LTileLayer,
LMarker,
LPopup
} from "vue2-leaflet";
import { OpenStreetMapProvider } from 'leaflet-geosearch';
import VGeosearch from 'vue2-leaflet-geosearch';
↓ 預設輸出,這邊data加入geosearchOptions做為v-geosearch標籤v-bind的參數
export default {
name: "Leaflet",
components: {
LMap,
LTileLayer,
LMarker,
LPopup,
VGeosearch
},
data() {
return {
zoom: 7,
center: L.latLng(23.5, 121),
url: "http://{s}.tile.osm.org/{z}/{x}/{y}.png",
attribution: "",
marker: L.latLng(23.5, 121),
text: "你好!vue2-leaflet!",
geosearchOptions: {
provider: new OpenStreetMapProvider(),
},
};
},
};
geosearchOptions設定
↓ template,加入v-geosearch,options綁定data中的geosearchOptions
<div class="vue-leaflet">
<l-map class="map" :zoom="zoom" :center="center">
<l-tile-layer :url="url" :attribution="attribution"></l-tile-layer>
<l-marker :lat-lng="marker">
<l-popup :content="text"></l-popup>
</l-marker>
<v-geosearch :options="geosearchOptions"></v-geosearch>
</l-map>
</div>
↓ index.html引入geosearch的css
<link rel="stylesheet" href="https://unpkg.com/leaflet-geosearch@2.6.0/assets/css/leaflet.css">
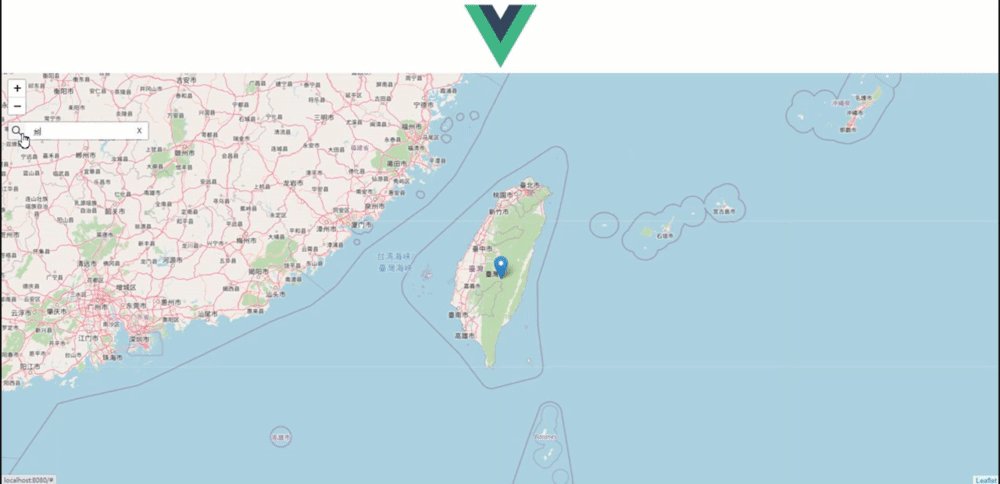
↓ 輸入框
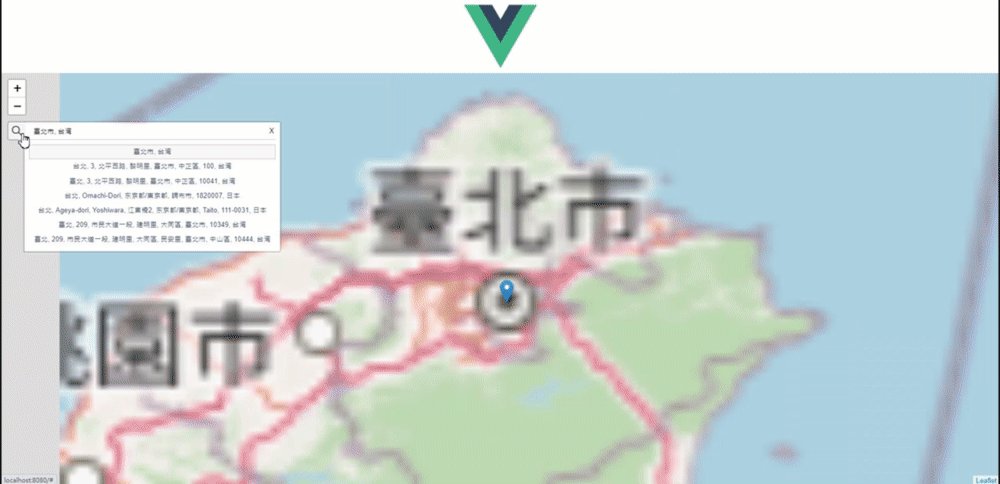
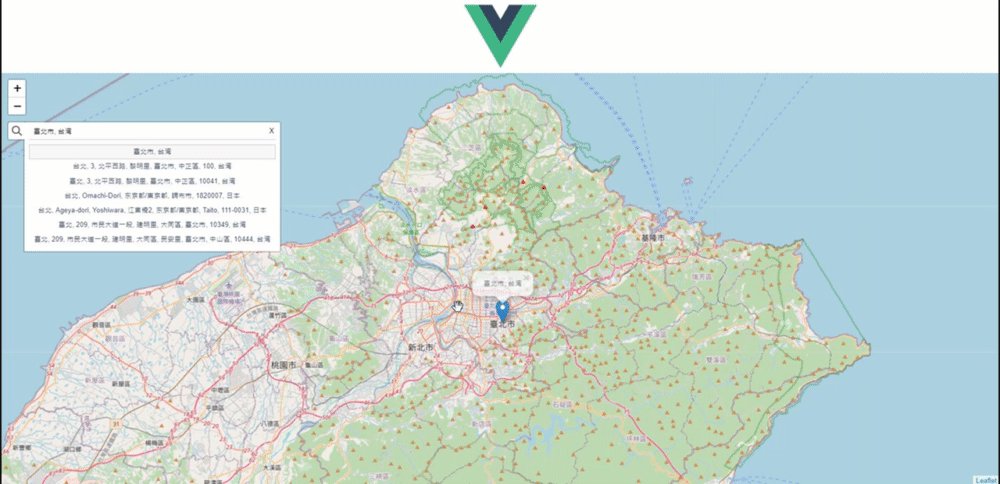
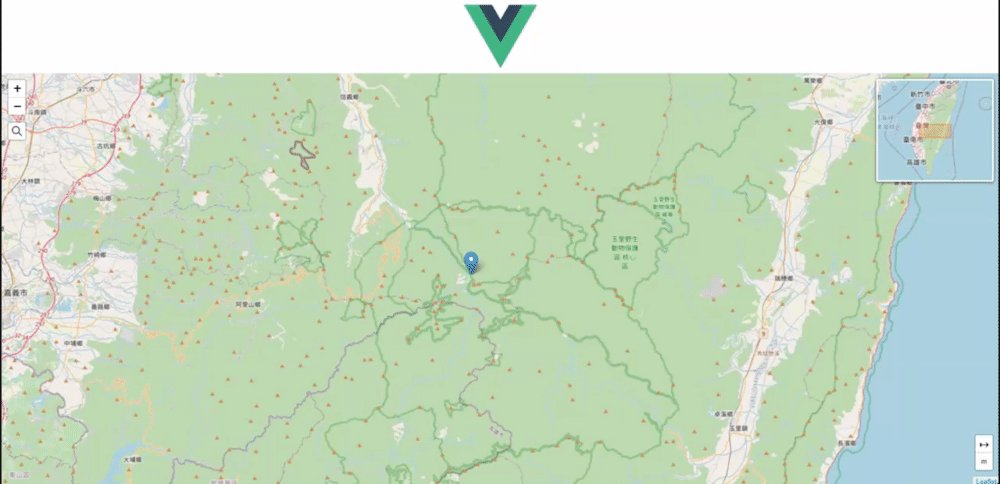
↓ 操作畫面
geosearch目前提供行政區查詢及路名查詢,尚不能做詳細地址的查詢,加減使用。
leaflet-polyline-measure,是一個線段的測量工具,可以測量起點到終點間每個段落的距離。
↓ 用npm安裝vue2-leaflet-polyline-measure
npm install --save vue2-leaflet-polyline-measure
↓ 引入'vue2-leaflet-polyline-measure'
import LControlPolylineMeasure from 'vue2-leaflet-polyline-measure';
↓ 預設輸出,data中加入一些事件
export default {
name: "Leaflet",
components: {
LMap,
LTileLayer,
LMarker,
LPopup,
VGeosearch,
LControlPolylineMeasure
},
data() {
return {
zoom: 7,
center: L.latLng(23.5, 121),
url: "http://{s}.tile.osm.org/{z}/{x}/{y}.png",
attribution: "",
marker: L.latLng(23.5, 121),
text: "你好!vue2-leaflet!",
geosearchOptions: {
provider: new OpenStreetMapProvider(),
},
handleToggle: debugevent,
handleStart: debugevent,
handleResume: debugevent,
handleFinish: debugevent,
handleClear: debugevent,
handleAdd: debugevent,
handleInsert: debugevent,
handleMove: debugevent,
handleRemove: debugevent
};
},
};
↓ 事件的function
function debugevent(e) {
console.log(arguments)
}
↓ template,在l-map中用v-on綁定事件,並且加入l-control-polyline-measure標籤。
<l-map class="map" :zoom="zoom" :center="center" @polylinemeasure:toggle="handleToggle" @polylinemeasure:start="handleStart" @polylinemeasure:resume="handleResume" @polylinemeasure:finish="handleFinish" @polylinemeasure:clear="handleClear" @polylinemeasure:add="handleAdd" @polylinemeasure:insert="handleInsert" @polylinemeasure:move="handleMove" @polylinemeasure:remove="handleRemove">
<l-tile-layer :url="url" :attribution="attribution"></l-tile-layer>
<l-marker :lat-lng="marker">
<l-popup :content="text"></l-popup>
</l-marker>
<v-geosearch :options="geosearchOptions"></v-geosearch>
<l-control-polyline-measure :options="{ showUnitControl: true }" position="bottomright" />
</l-map>
↓ UI
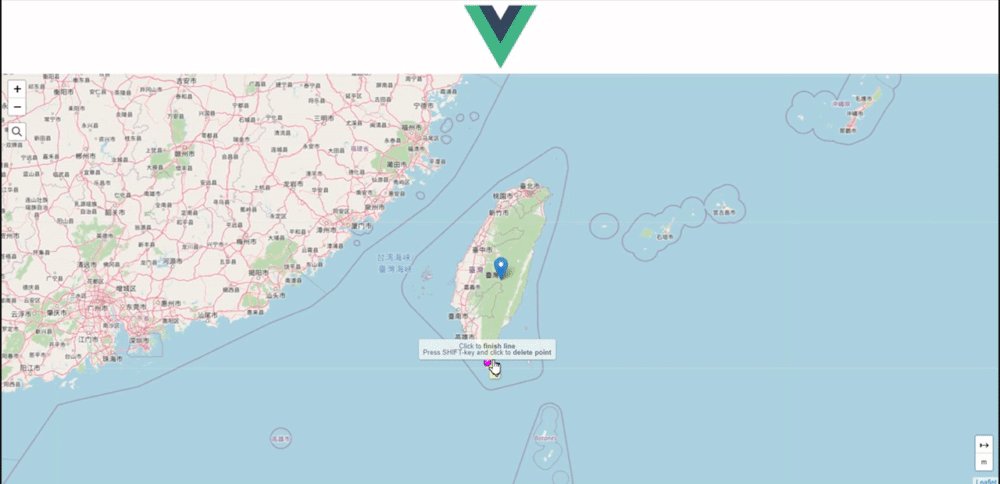
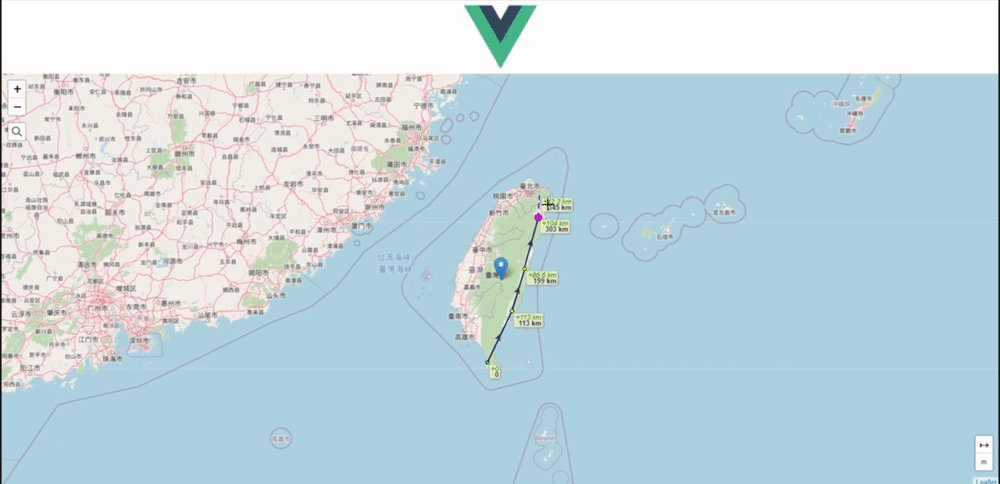
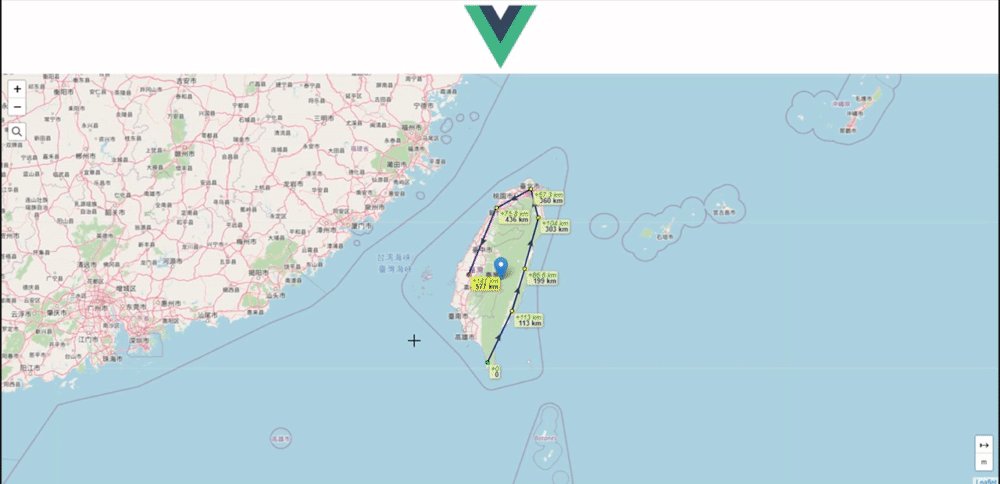
↓ 操作畫面
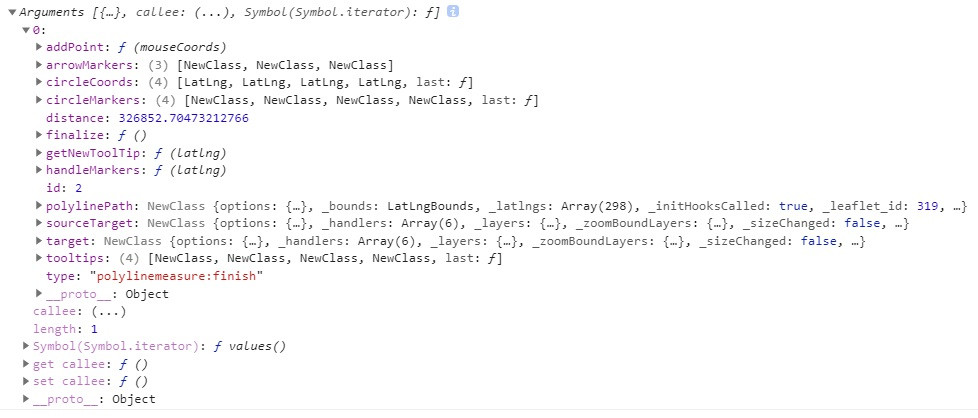
↓ 測量結束後的console
不知道大家有沒有玩過RPG遊戲?
當人物移動時,右上角會有個小地圖告訴你現在人在什麼位置,觀看小地圖來決定要行進的方向。
如今,Leaflet也有小地圖的功能啦!
↓ 用npm安裝leaflet-minimap及vue-leaflet-minimap
npm install leaflet-minimap vue-leaflet-minimap
↓ 引入'vue-leaflet-minimap'
import VueLeafletMinimap from 'vue-leaflet-minimap'
↓ 預設輸出,輸出VueLeafletMinimap元件,並在data中加入layer及options,做為小地圖的圖層及設定
export default {
name: "Leaflet",
components: {
LMap,
LTileLayer,
LMarker,
LPopup,
VGeosearch,
LControlPolylineMeasure,
VueLeafletMinimap
},
data() {
return {
zoom: 7,
center: L.latLng(23.5, 121),
url: "http://{s}.tile.osm.org/{z}/{x}/{y}.png",
attribution: "",
marker: L.latLng(23.5, 121),
text: "你好!vue2-leaflet!",
geosearchOptions: {
provider: new OpenStreetMapProvider(),
},
handleToggle: debugevent,
handleStart: debugevent,
handleResume: debugevent,
handleFinish: debugevent,
handleClear: debugevent,
handleAdd: debugevent,
handleInsert: debugevent,
handleMove: debugevent,
handleRemove: debugevent,
layer: new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'),
options: {
position: 'topright',
width: 200,
height: 175,
}
};
},
};
小地圖的常用設定
詳見github
↓ template,在l-map中加入vue-leaflet-minimap,並設定圖層以及options
<l-map class="map" :zoom="zoom" :center="center" >
<l-tile-layer :url="url" :attribution="attribution"></l-tile-layer>
<vue-leaflet-minimap :layer="layer" :options="options"></vue-leaflet-minimap>
</l-map>
↓ index.html引入MiniMap的css
<link rel="stylesheet" href="https://unpkg.com/leaflet-minimap/dist/Control.MiniMap.min.css">
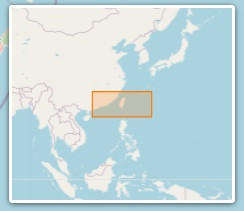
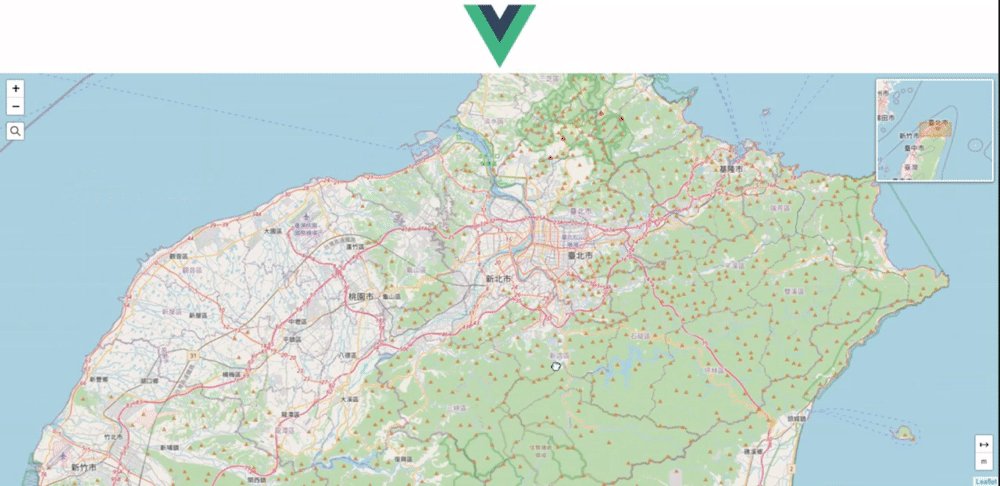
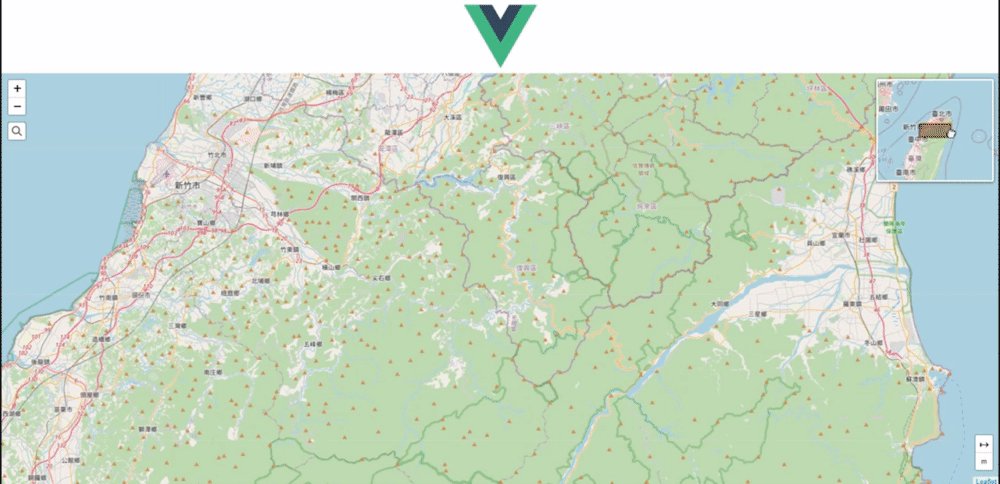
↓ 結果,右上角會多出一個小地圖,顯示現在觀看位置
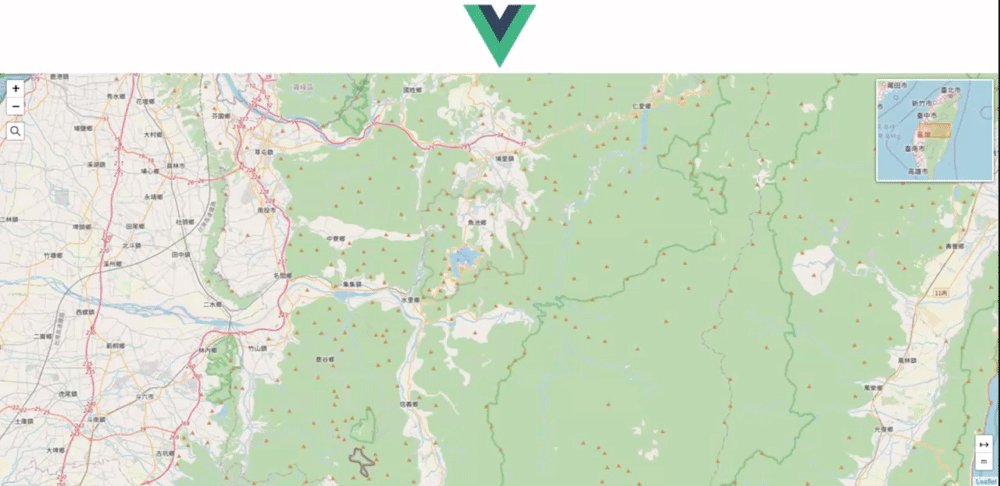
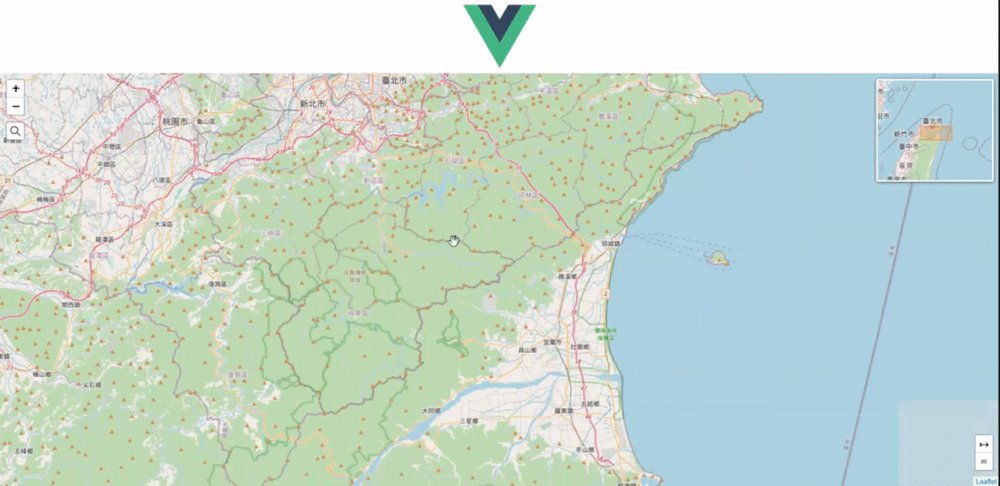
↓ 操作畫面,移動地圖時,小地圖也會跟著移動
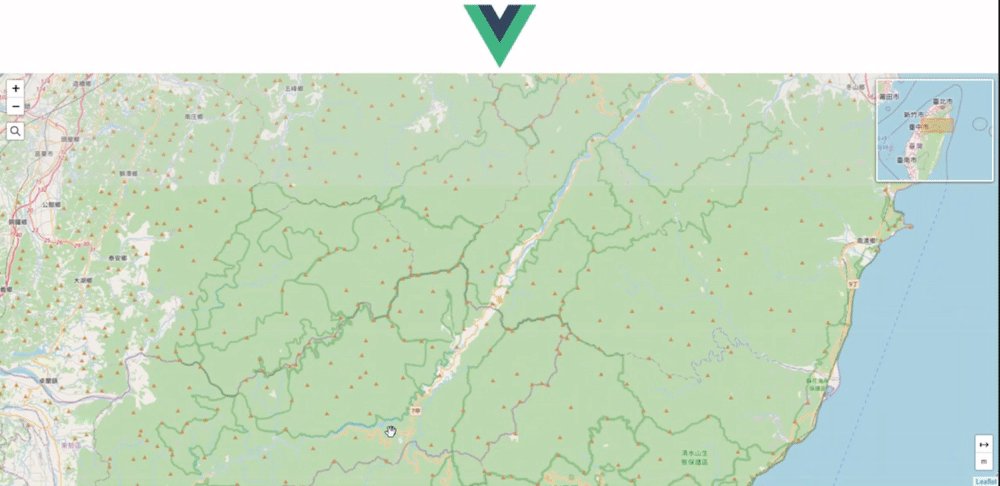
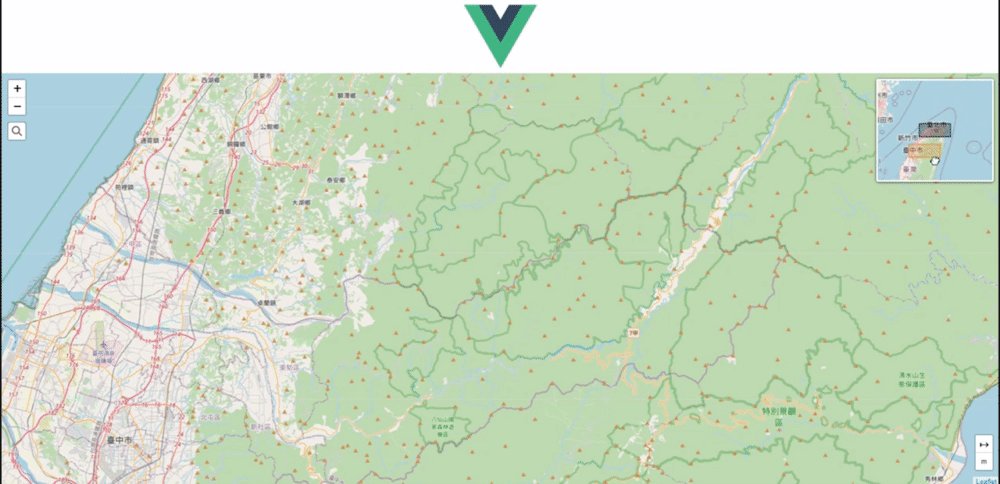
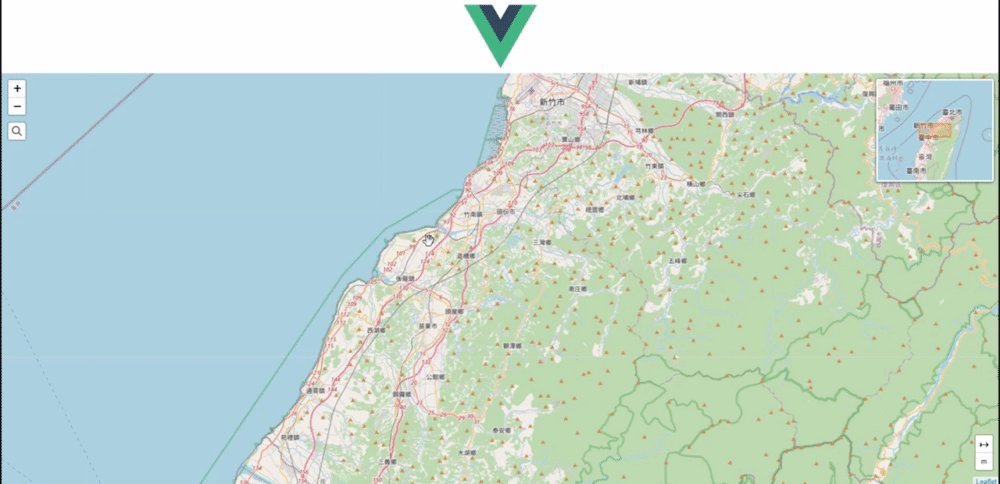
↓ 操作畫面,拉動小地圖內的方框時,大地圖也會移動至該區域
今天簡單介紹了vue2-leaflet-geosearch、
vue2-leaflet-polyline-measure、vue-leaflet-minimap,
其實知道怎麼用vue component以後,其他的擴充功能都大同小異!
熟能生巧囉!![]()
